Miten painikkeiden optimoinnilla voidaan kasvattaa klikkausprosenttia (CTR) ja sitä kautta konversiota?
CTA eli call-to-action tarkoittaa jokaista linkillä varustettua kehotetta, kuten verkkosivustolla esiintyvää visuaalista painiketta tai perinteisempää tekstilinkkiä.
Painike voi esimerkiksi näyttää tältä:
Ja tekstilinkki tältä, kun lisäät linkin sisältötekstiin.
Tähän sortuvat joskus kaikki
- Liian usein CTA:t kirjoitetaan siten, kuten on totuttu: “Lue lisää” ja”Klikkaa tästä” ovat varmasti niitä tavanomaisimpia esimerkkejä.
- Voit unohtaa näiden kehotteiden käytön jatkossa – käytä sen sijaan mielikuvitusta, jonka avulla voit parantaa klikkiprosenttia.
CTA:t tulisi aina optimoida mahdollisimman hyvin niin käyttäjiä kuin hakukoneita varten.
Ja juuri siksi kaikki painikkeet ja niiden tekstit tulisi suunnitella:
- käyttäjän (klikkaajan) tarpeet edellä
- siten, että ne kasvattavat brändisi luottamusta ja ajatusjohtajuutta*
- siten, että ne erottuvat kaikesta muusta sisällöstä
- myös siten, että eriarvoiset CTA-painikkeet eroavat toisistaan
* Kun puhun luottamuksen ja ajatusjohtajuuden kasvattamisesta, tarkoitan tällaisia linkkitekstejä:
- Lue uusin tutkimuksemme asiakaspolun vaiheista
- Näin valitset lestillesi parhaiten sopivan kenkämallin
- Kokotaulukkomme auttaa sinua ottamaan mitat
- Katso opasvideo tuotteen käytöstä
Mitkä värit toimivat parhaiten painikkeissa?
Voiko painikkeen tai linkin värillä vaikuttaa konversioprosenttiin?
Verkosta löytyy valtavasti aihetta käsittelevää tietoa, ja vaikka monet väittävät löytäneensä “salaisen värikoodin”, tästä voi olla montaa mieltä.
Psykologisesti värit kuitenkin vaikuttavat.
Sille on syynsä, miksi sairaalan vastaanotolla käyteään rauhoittavana värinä tunnettua vihreää.
Senkin tiedämme, että etenkin sininen luo harmonista tunnelmaa. Katso vaikka tätä huonetta. Melko seesteinen tunnelma, eikö?
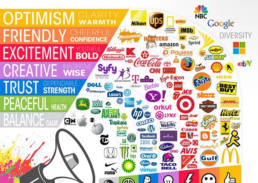
"New research shows that the color red makes us more cautious and attentive to details, while blue makes us more creative and receptive to new ideas."

Kuva: The Logo Company
Mutta mikä olisi väreistä paras?
Vaikka oikeaa ja yksiselitteistä vastausta tuskin kukaan voi antaa, yllä oleva kuva kertoo hyvää esimerkkiä siitä, mitä värejä maailmanluokan brändit käyttävät.
Se, mikä kuitenkin on aina suositeltavaa, on hyödyntää tehokkaita vastavärejä.

Näin tarkistat, ovatko käyttämäsi värit saavutettavia
Värilliset elementit lukeutuvat sivuston saavutettavuuteen; saavutettavuuden perimmäinen tarkoitus on tarjota kaikille yhdenvertaiset mahdollisuudet lukea ja nähdä digitaalisessa maailmassa.
Verkkopalvelujen käyttämisen pitäisi siis sujua mutkattomasti niin keskivertokäyttäjälle kuin näkörajoitteiselle.
On myös hyvä huomioida, että ihmiset käyttävät eri päätelaitteita ja että eri päätelaitteet toistavat värejä eri tavoin.
Etenkin läppäreissä voi nähdä todella suuria eroavuuksia: kun isäni katsoo omalla koneellaan vaaleanvihreää kukkakorttia, sama kortti näyttää äitini koneella siniseltä. Todellisuudessa sininen on kukkakortin oikea väri.
Mistä tämä johtuu? Äitini näyttö on kalibroitu, mutta isäni kone on käytössä tehdasasetuksilla.
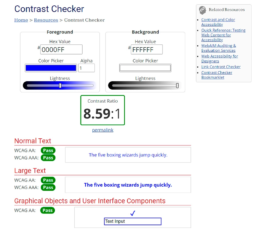
Tarkista omat brändivärisi
Varmista brändiväriesi saavutettavuus Contrast Checkerin avulla.
Sovelluksen avulla varmistat, että sivustolla käytetyt taustavärit sekä tekstien ja linkin värit ovat tarpeeksi erottuvia.
Tarkistus on tärkeä tehdä myös siksi, etteivät esimerkiksi monet kauniit sinisen tai punaisen sävyt itse asiassa läpäise kontrastitestiä.
Jos verkkosisällössä linkkitekstejä ei ole alleviivattu, pitää kontrastin leipätekstin ja linkkitekstien välillä olla vähintään 3:1. Tämän voit tarkistaa WebAIM.orgin sivuston Link Contrast Checker -laskurilla.

Toivottavasti näistä vinkeistä on hyötyä, kun jatkossa luot uusia tai korjaat vanhoja CTA-painikkeita.
Optimoinnin iloa!
Lähteet